HubSpot CMS i dostępność: 5 wskazówek, by Twoja strona była dostępna
Stworzenie strony internetowej dostępnej dla wszystkich użytkowników to nie tylko wymóg prawny w wielu krajach, ale także obowiązek etyczny. To niezbędne, aby Twoja strona internetowa była czytelna dla wszystkich, w tym osób z niepełnosprawnościami. W tym wpisie przedstawimy kilka wskazówek, które pomogą sprawić, by Twoja witryna w HubSpot CMS była bardziej dostępna.
Ustawiaj dla obrazów tekst alternatywny
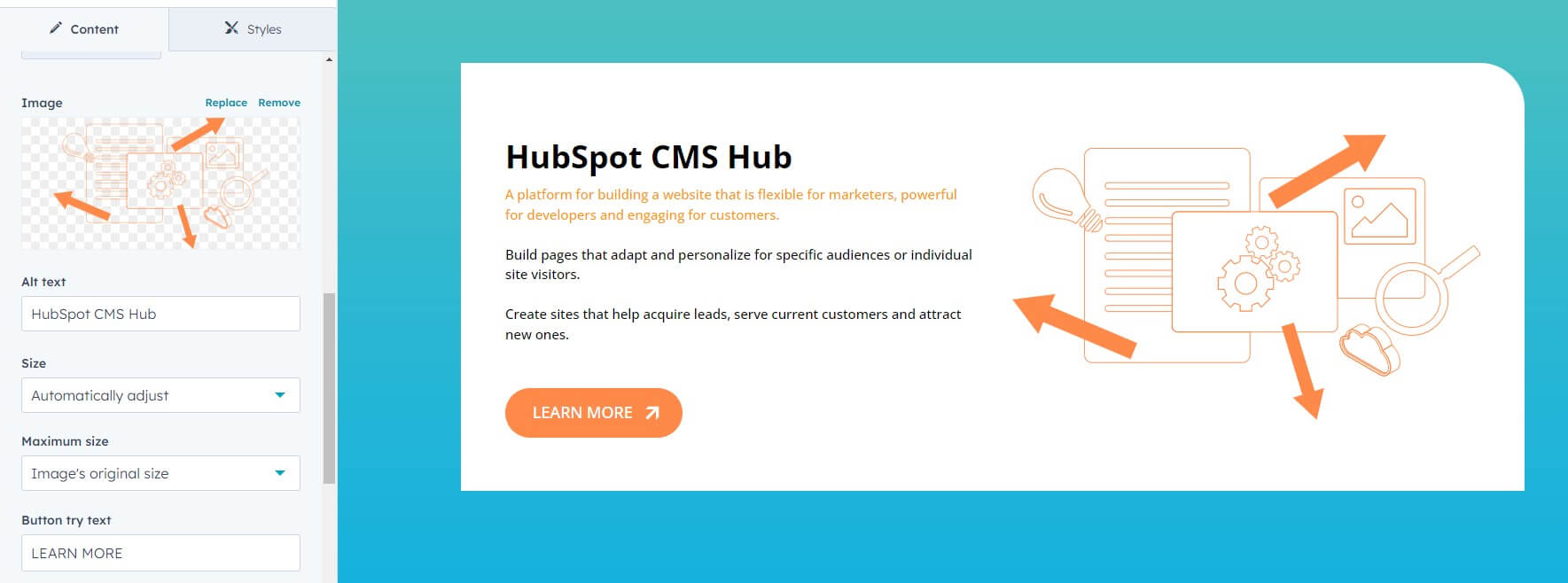
Tekst alternatywny (alt text) to krótki opis obrazu, który jest odczytywany na głos przez czytniki ekranu dla użytkowników niedowidzących. Aby uczynić witrynę dostępną, konieczne jest zapewnienie dokładnego i opisowego tekstu alternatywnego dla wszystkich znajdujących się w niej obrazów. HubSpot CMS ułatwia dodawanie tekstu alternatywnego do obrazów dzięki prostemu wypełnieniu pola "Alt text" w edytorze obrazów.

Używaj opisowych nagłówków
Nagłówki są istotną częścią struktury każdej strony internetowej, ponieważ pomagają użytkownikom zrozumieć hierarchię treści. Używaj opisowych nagłówków, aby ułatwić użytkownikom, zwłaszcza tym, którzy korzystają z czytników ekranu, nawigację po Twojej stronie. HubSpot CMS oferuje kilka opcji nagłówków, możesz też dostosować ich stylistykę do wytycznych swojej marki.

Zapewnij kontrast kolorów
Upewnij się, że kolory Twojej witryny mają wystarczający kontrast, dzięki czemu są łatwe do odczytania dla użytkowników z wadami wzroku. HubSpot CMS pozwala na dostosowanie kolorów witryny. Koniecznie zadbaj o to, aby współczynnik kontrastu wynosił co najmniej 4,5:1 dla tekstu i 3:1 dla dużego tekstu lub elementów interfejsu użytkownika.
Aby sprawdzić kolorystykę witryny, można skorzystać z dowolnego narzędzia online, np. WebAIM Contrast Checker (daje możliwość sprawdzenia kontrastu kolorów) lub Experte Contrast Checker (daje rekomendację dla każdego elementu konkretnej strony internetowej).
Używaj opisowego tekstu linków
Używaj opisowego tekstu linku, który mówi użytkownikom, dokąd zaprowadzi ich link. Unikaj stosowania ogólnych określeń typu "kliknij tutaj", które nie są pomocne dla użytkowników niepełnosprawnych korzystających z czytników ekranu.
Zamiast tego używaj opisowych zwrotów, które przekazują informację o celu linku, np. "Pobierz nasz przewodnik dostępności".
Testuj pod kątem dostępności
Wreszcie, konieczne jest regularne testowanie dostępności strony www. HubSpot CMS zapewnia wbudowane narzędzie dostępności, które sprawdza dostępność Twojej strony pod kątem wytycznych WCAG 2.0. Użyj tego narzędzia, aby zidentyfikować wszelkie problemy, które należy naprawić, i aby zapewnić dostępność Twojej witryny dla wszystkich użytkowników.
Tworzenie dostępnej strony internetowej jest niezbędne, aby zagwarantować, że Twoje treści są przystępne dla wszystkich, w tym użytkowników z niepełnosprawnościami. Stosując się do powyższych wskazówek, możesz sprawić, że Twoja witryna HubSpot CMS będzie bardziej dostępna i zapewni lepsze doświadczenie użytkownika wszystkim odwiedzającym.
Jeśli chcesz dowiedzieć się więcej o HubSpot CMS do budowania i zarządzania stronami internetowymi, przeczytaj nasz artykuł o CMS.
PS Przyjemny bonus jest taki, że większość z tych wskazówek jest bardzo dobra dla SEO Twojej strony internetowej.