Wdrożenie systemu projektowania (Design System) w HubSpot
W dzisiejszym cyfrowym krajobrazie kluczowe znaczenie ma stworzenie spójnego doświadczenia marki w różnych cyfrowych punktach styku. Jednym ze skutecznych sposobów na osiągnięcie tego celu jest wdrożenie solidnego systemu projektowania. W tym wpisie na blogu omówimy proces wdrażania systemu projektowania w HubSpot, potężnej platformie do marketingu, sprzedaży i obsługi klienta.
Czym jest Design System?
System projektowania to uporządkowany zbiór elementów projektowych, wytycznych i zasad, które zapewniają wydajność i spójność w tworzeniu produktów lub usług w organizacji. Obejmuje on zestaw komponentów wielokrotnego użytku, wzorców, przewodników po stylach i dokumentacji, które ustanawiają standardy wizualne i funkcjonalne.
W swej istocie Design System służy jako scentralizowany zasób, który pomaga projektantom, programistom i innym interesariuszom w utrzymaniu jednolitości w różnych produktach cyfrowych lub fizycznych. Obejmuje on wytyczne dotyczące typografii, schematów kolorów, ikonografii, odstępów i interakcji, wspierając ujednolicone wrażenia użytkownika na różnych platformach lub urządzeniach. Promując spójność i skalowalność, Design System przyspiesza proces projektowania i rozwoju, ułatwia współpracę między zespołami i wzmacnia tożsamość marki.
System projektowy zapewnia jednolitość produktów, przyspiesza przepływ pracy i poprawia wydajność, oferując komponenty i wytyczne wielokrotnego użytku. Ułatwia współpracę zespołową, redukując niespójności i redundancje przy jednoczesnym skutecznym skalowaniu produktów. Ostatecznie wzmacnia rozpoznawalność marki i doświadczenie użytkownika, podnosząc ogólną jakość produktu i satysfakcję użytkownika. Prowadzi też do oszczędności dla firmy.
Wdrożenie systemu projektowania oferuje firmom liczne korzyści:
- Konsekwencja: Zapewnia jednolitość projektu, prowadząc do spójnego doświadczenia użytkownika we wszystkich produktach i platformach.
- Wydajność: Przyspiesza proces projektowania i rozwoju, zapewniając komponenty wielokrotnego użytku, wzorce i wytyczne, oszczędzając czas i zasoby.
- Skalowalność: Ułatwia skalowanie produktów lub usług przy jednoczesnym zachowaniu spójności i jakości.
- Współpraca: Zachęca do lepszej współpracy między zespołami, wspiera komunikację i dostosowanie zasad i standardów projektowania.
- Wzmocnienie marki: Wzmacnia tożsamość marki poprzez egzekwowanie spójnych elementów wizualnych i stylów we wszystkich punktach styku.
- Zadowolenie użytkowników: Poprawia wrażenia użytkownika, zapewniając przewidywalny, intuicyjny i spójny interfejs, zwiększając ogólną satysfakcję.
- Konserwacja i aktualizacje: Upraszcza konserwację i aktualizacje elementów projektu, zapewniając, że zmiany są stosowane jednolicie w całym systemie.
- Efektywność kosztowa: Zmniejsza koszty projektowania i rozwoju dzięki ponownemu wykorzystaniu komponentów i usprawnieniu procesów.
Kroki wdrożenia systemu projektowania na platformie
1. Ocena i planowanie Przed przystąpieniem do wdrożenia należy przeprowadzić dogłębną ocenę:
- Przeanalizuj obecne elementy projektu i zidentyfikuj obszary wymagające poprawy.
- Określ konkretne cele i zadania związane z wdrożeniem systemu projektowego.
2. Tworzenie zasobów systemu projektowania Zbuduj bibliotekę komponentów wielokrotnego użytku i ustal wytyczne:
- Opracuj kompleksowy zestaw komponentów (np. typografia, palety kolorów, przyciski) z jasnymi wytycznymi dotyczącymi użytkowania.
- Udokumentuj najlepsze praktyki i stwórz przewodnik po stylu, aby zachować spójność.
3. Integracja z platformą Zbadanie metod integracji systemu projektowania z platformą:
- Wykorzystaj funkcje i narzędzia dostosowywania, aby płynnie wdrożyć system projektowania.
- Opracuj szablony i moduły zgodne z zasadami systemu projektowania.
4. Testowanie i iteracja Testuj i udoskonalaj zaprojektowany system pod kątem optymalnej wydajności:
- Zastosuj system projektowania do różnych zasobów i szablonów.
- Zbieraj informacje zwrotne od interesariuszy i użytkowników w celu wprowadzenia niezbędnych zmian.
HubSpot CMS jest prawdopodobnie najlepszym środowiskiem do wdrożenia systemu projektowania. Jeśli chciałbyś dowiedzieć się więcej o systemach CMS i zaletach HubSpot CMS, sprawdź mój artykuł w bazie wiedzy.
HubSpot + Design System
W większości przypadków strony docelowe lub nowe strony internetowe nie są tworzone przez programistę, ale przez marketera. Dlatego bardzo ważne jest, aby zbudować zestaw najpopularniejszych części witryny i pozwolić marketerowi korzystać z gotowych rozwiązań.
Zanurzmy się głębiej w implementację Design System w HubSpot i sprawdźmy go zasób po zasobie.

Czcionki i rozmiary
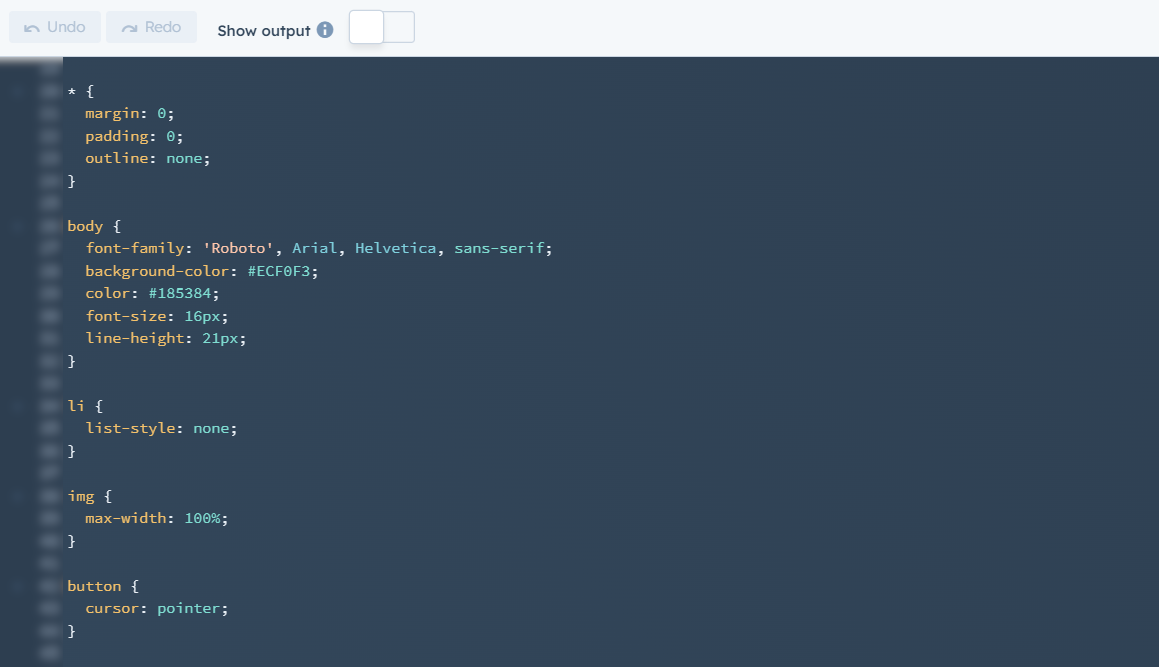
Aby zaimplementować czcionki i rozmiary, najlepszym pomysłem, jak dla mnie, jest zbudowanie jednego pliku base.css, który zostanie zastosowany do wszystkich szablonów projektu. Musi on mieć wewnątrz:
- zaimportowanie czcionki (jeśli nie korzystasz z Google Fonts lub podobnych usług) i zastosowanie jej do elementów treści/strony (jeśli h1, h2 itp. mają inną czcionkę) + nie zapomnij dodać Arial, Helvetica lub innej standardowej czcionki, która zostanie załadowana w przypadku, gdy główna nie zostanie załadowana.
- na pewno typowe style body
- style dla tytułów: h1, h2, h3, h4
- style dla listy (ul, ol) i jej elementów (li)
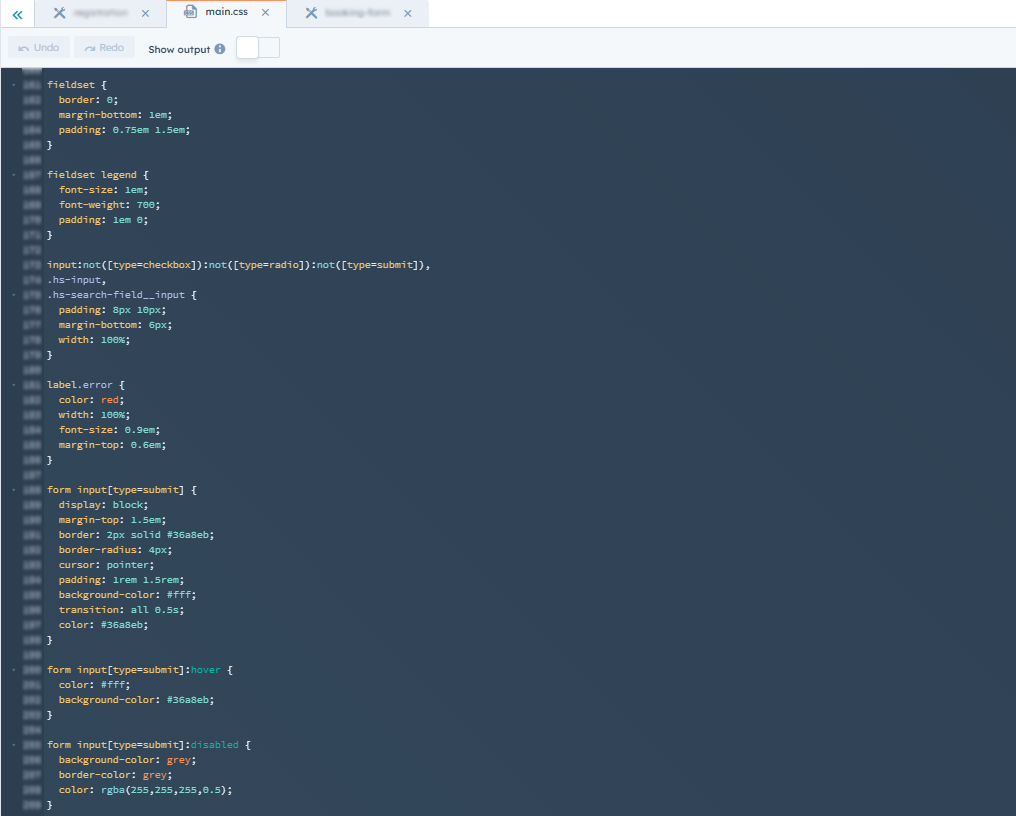
- style dla formularzy (zestawy pól, różne typy inputów, select, textarea, przycisk submit)
- style dla obrazów
- style dla przycisków i linków + najechanie
Prosty przykład z jednego z projektów, w którym wszystkie strony docelowe są tworzone przez marketerów (nie jest to pełny css, ale zasada jest następująca):

lub z innego projektu, w którym jest wiele formularzy:

W pełni zgadzam się ze wszystkimi, którzy twierdzą, że stylowanie po tagach nie jest najlepszą praktyką, ale w przypadku, gdy robisz system, który będzie używany przez marketera, a strony będą tworzone w edytorze DnD - jest to optymalny sposób.
Szablony, moduły i sekcje
Jeśli potrzebujesz czegoś bardziej szczegółowego, możesz zbudować:
- Szablon strony docelowej z preinstalowanymi sekcjami.
- Moduł wielokrotnego użytku, który może być używany na wielu stronach docelowych.
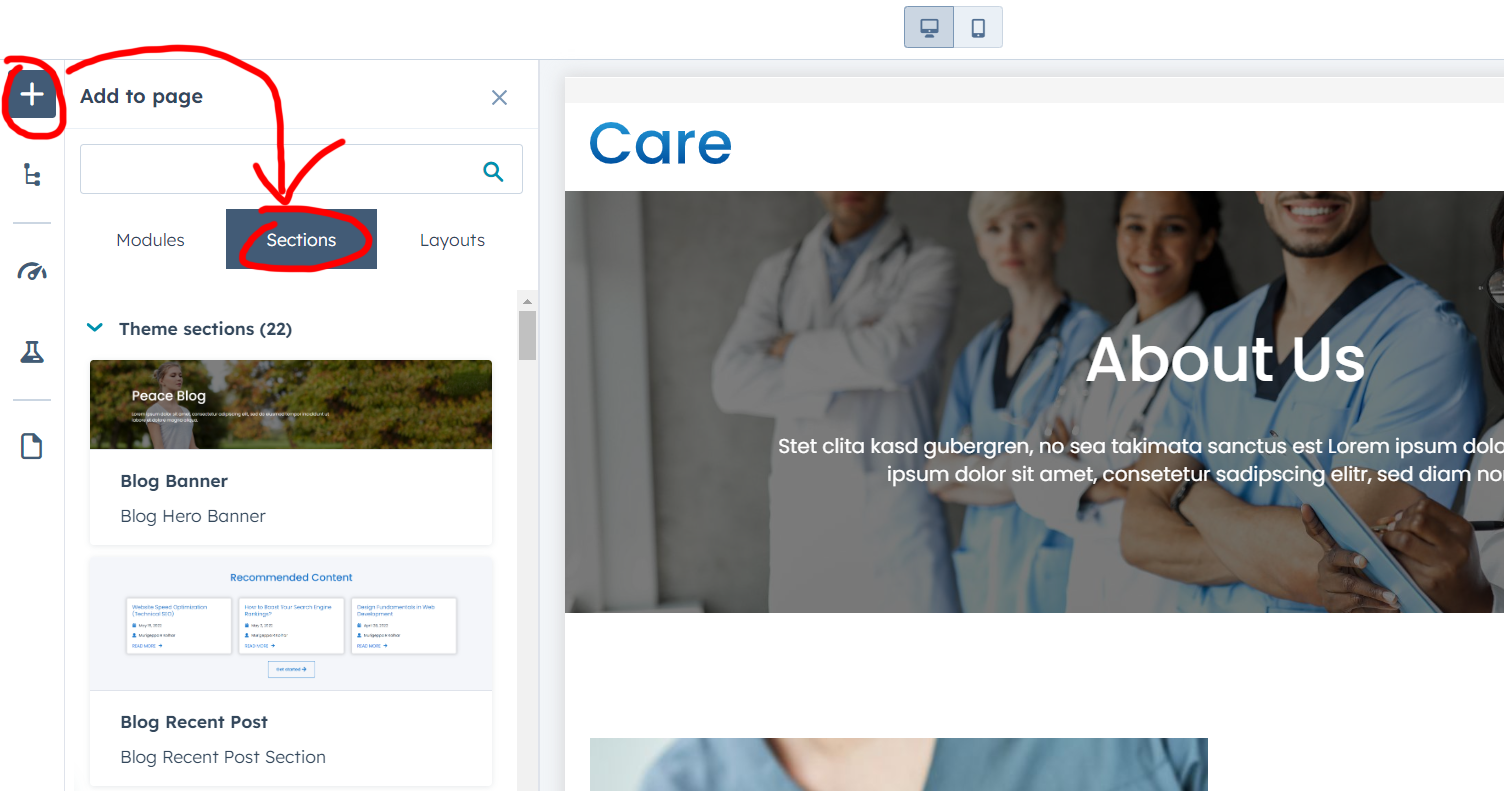
- I kolejna świetna rzecz, która została dodana do motywów - sekcja, którą można zastosować do różnych części strony (na przykład 3 kolumny i cta lub pełny baner bohatera):

na zrzucie ekranu - darmowy motyw Care autorstwa Inboundsys.
Korzystając z szablonów (nawet DnD) z gotowymi modułami i stylami bazowymi, które są budowane przez system projektowania, ty, jako programista, możesz łatwo puścić stery projektu i zaoszczędzić dużo czasu / pieniędzy na tworzenie nowych projektów i nowych landing page'y do eksperymentów marketingowych.
CTA
Innym punktem systemu projektowania są przyciski wezwania do działania (CTA). Problem polega na tym, że są one tworzone w innym miejscu niż pozostałe elementy i style muszą być ustawiane dla każdego z nich osobno. Dobra wiadomość: w większości przypadków wystarczy zbudować go raz, a następnie po prostu skopiować stylizację.
Przykłady systemów projektowych
Oto 3 najlepsze (jak dla mnie) przykłady systemów projektowania:
Google Material Design
Material Design rozpoczął się w 2014 roku i sprawił, że wiele innych firm chciało stworzyć własne style projektowania. Opiera się on na idei wykorzystania materiałów jako modelu, dzięki czemu rzeczy wyglądają i zachowują się jak obiekty w prawdziwym świecie. Wykorzystuje na przykład tekstury, cienie i sposób, w jaki światło odbija się od obiektów. Celem jest ułatwienie ludziom zrozumienia rzeczy poprzez sprawienie, by zachowywały się jak rzeczy, które znają, co pomaga zmniejszyć ilość myślenia podczas korzystania z nich.
Material Design obejmuje wiele rzeczy, takich jak wybór kolorów, czcionek i tworzenie ikon. Zawiera również gotowe do użycia części do tworzenia interfejsów, z których niektóre są bezpłatne dla każdego. Istnieją również przewodniki dla programistów i inne pomocne materiały, z których można się uczyć.
Apple Human Interface Guidelines
Apple’s Human Interface Guidelines to zestaw zasad dla osób tworzących aplikacje na urządzenia Apple, takie jak iPhone'y, komputery Mac, zegarki i telewizory. Wytyczne te obejmują różne obszary technologiczne, takie jak rzeczywistość rozszerzona i HomeKit.
Dla każdego urządzenia wytyczne wyjaśniają, jak powinny być projektowane aplikacje, jak użytkownicy wchodzą z nimi w interakcję, co mogą robić urządzenia i jak powinny wyglądać. Zawierają one szczegółowe porady na temat tego, jak korzystać z każdej części interfejsu i dlaczego została ona zaprojektowana w ten sposób. Głównym celem jest upewnienie się, że aplikacje na urządzeniach Apple są znajome i działają w ten sam sposób dla każdego, kto z nich korzysta.
Istnieje również duża kolekcja zasobów projektowych z plikami dla programów takich jak Sketch, Photoshop i Adobe XD. Pliki te zawierają wiele elementów projektowych, które można wykorzystać. Ponadto dostępne są filmy i samouczki, które pomagają tworzyć aplikacje łatwe i przyjemne w użyciu.
Uber
Uber ma plan projektowania, który obejmuje 9 głównych części: logo, kolory, sposób rozmieszczenia rzeczy, ikony, rysunki, ruchome części, obrazy, sposób mówienia i styl pisania. Są dumni z tego, że ich plan jest łatwy w użyciu i można go zmienić, aby zachować ten sam wygląd Ubera we wszystkich aplikacjach i częściach ich działalności.
Oprócz wyglądu, Uber stworzył Base Web, który jest zestawem podstawowych narzędzi do tworzenia ekranów komputerowych. Zawiera proste rzeczy, takie jak litery, kolory, linie i symbole. Narzędzia te można zmieniać w celu dopasowania do różnych stylów, ale są one używane jako punkty wyjścia do tworzenia innych rzeczy, takich jak przyciski lub listy.
Najlepsze praktyki i wskazówki
Oto kilka prostych wskazówek, które ułatwią wdrożenie:
- Czytelna dokumentacja: Prowadzenie szczegółowej dokumentacji, aby pomóc użytkownikom w efektywnym korzystaniu z systemu projektowania (przynajmniej - udostępnianie komentarzy w kodzie HTML/CSS innym członkom zespołu).
- Regularne aktualizacje: Ciągłe aktualizowanie i udoskonalanie systemu projektowania w celu dostosowania go do zmieniających się potrzeb.
- Współpraca: Zachęcanie do współpracy między zespołami w celu zapewnienia pomyślnego wdrożenia i utrzymania systemu projektowego.
Na zakończenie muszę powiedzieć, że wdrożenie systemu projektowania w HubSpot jest świetnym (a nawet strategicznym) posunięciem w kierunku zwiększenia spójności marki i usprawnienia procesów rozwojowych. Podczas mojej kariery deweloperskiej w HubSpot wdrożyłem taki system dwukrotnie i tak - kiedy już to zrobisz, w większości przypadków pokrywa on 90% potrzeb marketerów.
W przypadku konieczności wdrożenia systemu projektowania w HubSpot CMS, lub jakiejkolwiek innej konsultacji HubSpot - po prostu dajcie nam znać!