Wielojęzyczna strona www w HubSpot CMS
Gdy Twoja firma rozwija się i wchodzi na nowe rynki, możesz potrzebować dodatkowych wersji językowych swojej strony internetowej. Dobra wiadomość jest taka, że HubSpot oferuje jedną z najlepszych struktur wielojęzycznych witryn (przynajmniej według moich doświadczeń). W tym praktycznym wpisie przeprowadzę Cię krok po kroku przez proces tworzenia wielojęzycznych treści w systemie HubSpot CMS.
Dostępność
Najpierw omówmy w skrócie ograniczenia, które nie są zbyt znaczące: na kontach z subskrypcją Starter lub korzystających z darmowych narzędzi HubSpot:
- Nie możesz tworzyć wielojęzycznych stron docelowych (landing pages).
- Wielojęzyczne posty na blogu lub strony internetowe są ograniczone do 3 wariantów językowych na post lub stronę.
Pamiętaj też, że strony systemowe, takie jak strony błędów 404, obecnie nie mogą być tworzone w różnych wariantach językowych przy użyciu standardowych rozwiązań HubSpot (możesz ustawić tłumaczenia tylko za pomocą JavaScript).
Ustawianie języka strony
Najpierw musisz ustawić język dla konkretnej strony. Pamiętaj, że nawet jeśli masz ustawiony domyślny język w koncie HubSpot, nie oznacza to automatycznie, że Twoje strony mają ten sam język. Dopóki nie ustawisz języka dla konkretnej strony, nie zostanie on zdefiniowany. (Warto o tym pamiętać na kolejnych etapach budowania wielojęzycznej witryny).
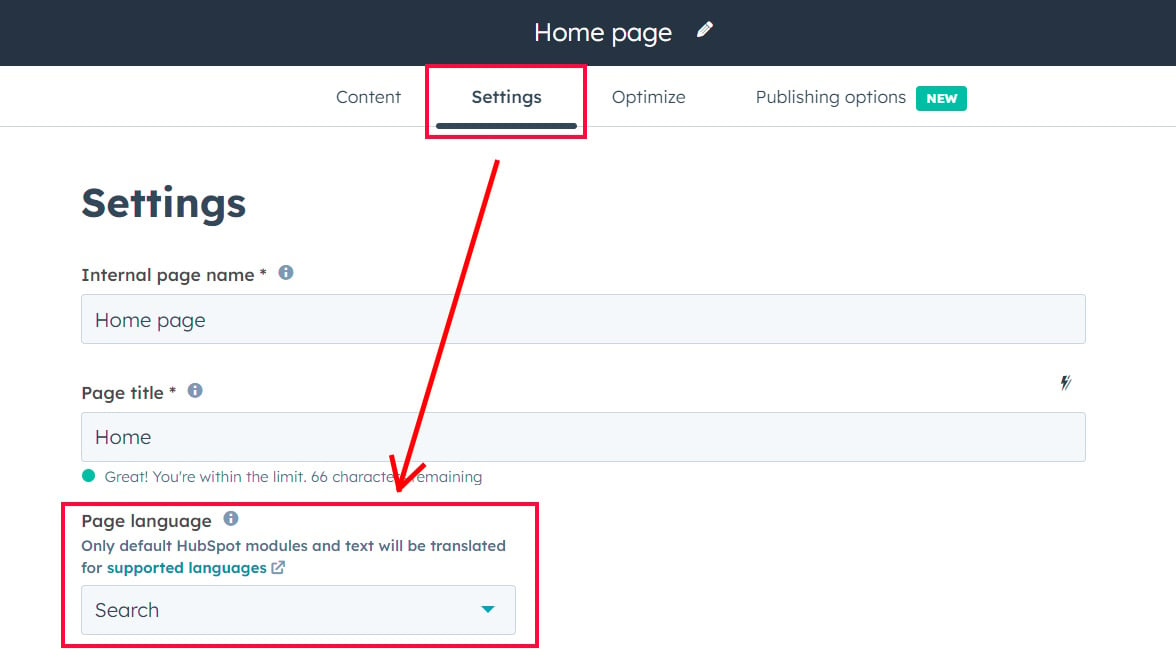
Jak to zrobić? Przejdź do edytora strony i otwórz zakładkę ustawień:

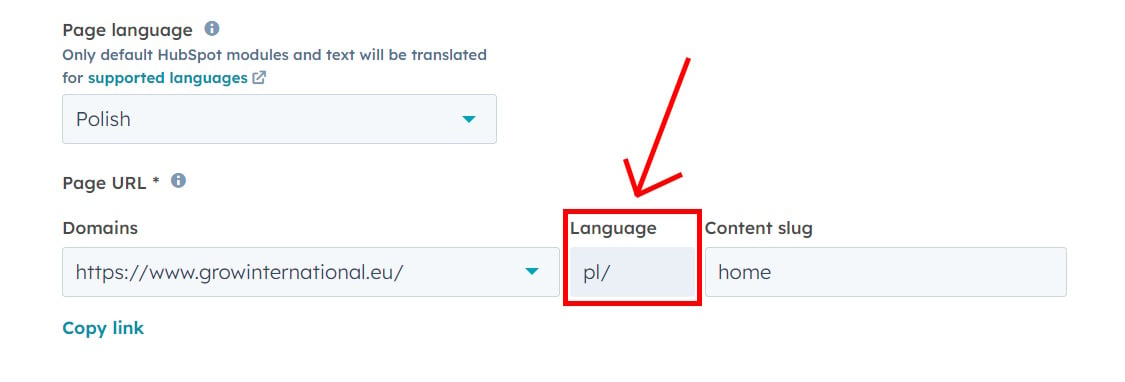
Jeśli wybrany język jest główny dla twojego konta, URL się nie zmieni. Jednak jeśli tak nie jest, do adresu URL zostanie dodany fragment ze skrótem języka. Na przykład:

Wielojęzyczna kopia strony
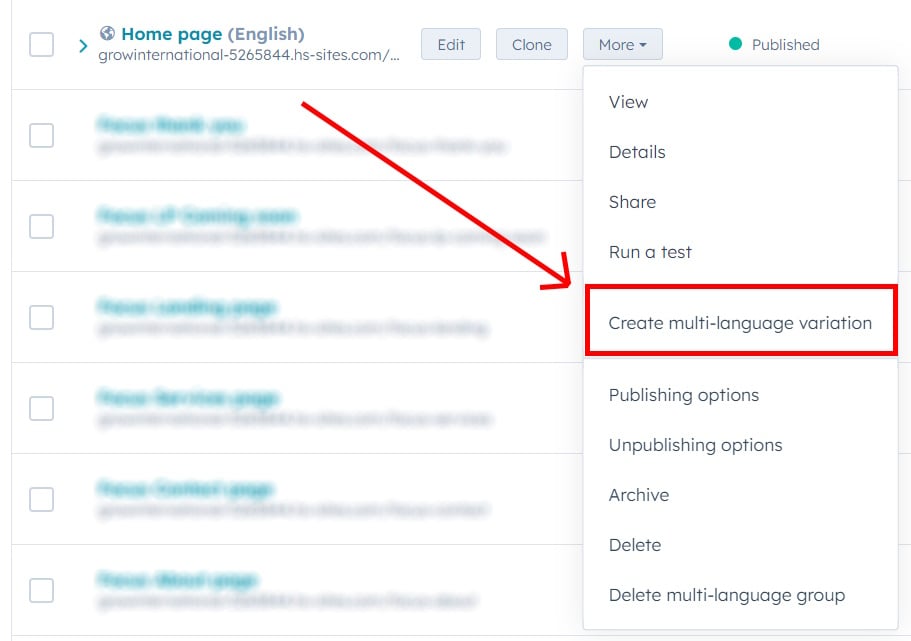
Teraz, gdy masz stronę internetową z wybranym językiem, musisz utworzyć kopię istniejącej strony w innym języku. Aby to zrobić, po prostu przejdź do listy stron i kliknij „Więcej” (More), a następnie wybierz „Utwórz wariant wielojęzyczny” (Create multi-language variation).

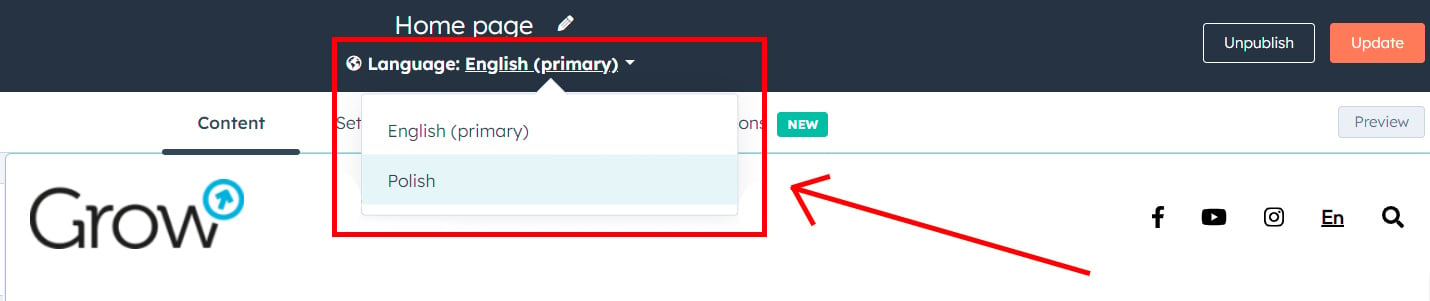
Następnie wybierz odpowiedni język.
Po wykonaniu tych kroków HubSpot utworzy grupę stron wielojęzycznych. Oznacza to, że strony w tej grupie są w zasadzie tą samą stroną, ale w różnych językach.
Teraz, po utworzeniu strony, możesz zmieniać treść w nowej wersji (jeśli moduły pozwalają na taką edycję). Gdy zmieniasz treść modułu, wpływa to tylko na treść tej konkretnej wersji językowej. Dlatego podczas planowania strony internetowej w wielu językach, warto tworzyć moduły z dużymi możliwościami edycji treści.
Podczas edytowania treści łatwo możesz przełączać się między różnymi wersjami strony, korzystając z menu wyboru na górze strony.

Ustawianie języka dla modułów globalnych
Po utworzeniu wielu wersji językowych dla swojej strony musisz zwrócić uwagę na moduły globalne, takie jak nagłówek czy stopka. Aby twoja strona wielojęzyczna działała poprawnie, treść globalna, tak samo jak pojedyncze strony, musi mieć wybrany język.
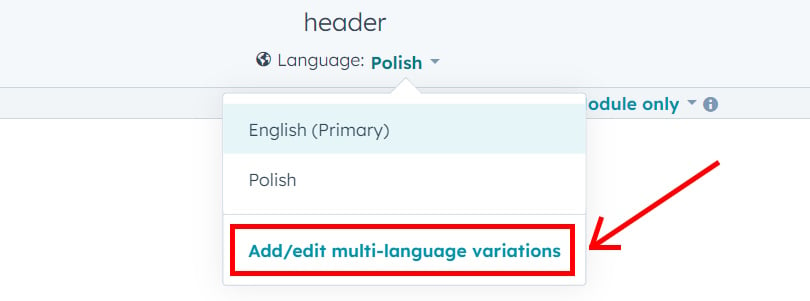
Aby ustawić język dla modułu globalnego, przejdź do edytora treści globalnych. Następnie na dole nazwy modułu wybierz opcję dodania lub edycji wersji wielojęzycznych.

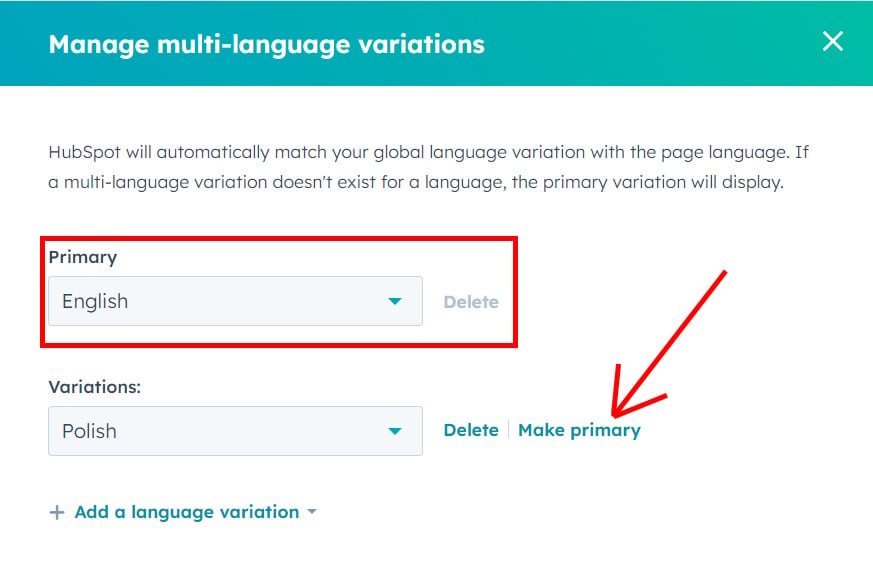
W otwartym oknie możesz dodać lub usunąć wersje oraz, co ważne, wybrać wersję podstawową (Primary).

Wersja podstawowa modułu globalnego, która stanowi w zasadzie wersję domyślną, zostanie wyświetlona, jeśli strona nie ma wybranego języka lub jeśli język ustawiony dla strony nie jest dostępny w module globalnym. Na przykład, jeśli twój moduł ma wersje angielską i polską, a język strony ustawiony jest na niemiecki, zostanie wyświetlona wersja domyślna.
Przełącznik języka
Gdy treści wielojęzyczne są gotowe, będziesz musiał utworzyć przełącznik języka. Możesz to zrobić na dwa sposoby.
Pierwsza, prostsza metoda, to dodanie standardowego modułu przełącznika języka z folderu HubSpot na stronę. Moduł ten posiada wiele języków w zestawie, jednak jego elastyczność w kwestii dostosowania jest ograniczona. Niemniej jednak, możesz go używać, choć z pewnymi ograniczeniami.
Drugie podejście polega na stworzeniu przełącznika samodzielnie. Z perspektywy programisty, wystarczy dodać odpowiedni parametr 'lang' do linku:
?hsLang=YOURLANGUAGE
Na przykład, jeśli chcesz zmienić główną stronę https://www.growinternational.eu/ na język polski, po prostu dodaj parametr 'hsLang' z wartością 'pl' do linku. W rezultacie link będzie wyglądać tak: https://www.growinternational.eu/?hsLang=pl. Po kliknięciu nastąpi natychmiastowe przekierowanie do wersji polskiej: https://www.growinternational.eu/pl/
To podejście działa również dla stron o różnych adresach URL, ale przynależących do tej samej grupy wielojęzycznej. Na przykład:
https://www.growinternational.eu/pl/hubspot/odkryj-mozliwosci-hubspot?hsLang=en
zostanie przekierowane na:
https://www.growinternational.eu/hubspot/discover-the-possibilities-of-hubspot
Naprawianie linków z ?hsLang w jednej wersji językowej
Kiedy masz już wszystko ustawione, możesz napotkać na pewien problem: nawet w obrębie jednej wersji językowej linki będą zawierać parametr '?hsLang'. Chociaż będą działać poprawnie, może to stworzyć problem z perspektywy SEO, ponieważ wyszukiwarki mogą interpretować je jako przekierowania.
Jak sobie z tym poradzić? To naprawdę proste. Musisz jedynie poinformować HubSpot o języku strony docelowej, korzystając z parametru 'hreflang'.
Na przykład:
Jeśli masz linki między stronami w obrębie jednej wersji językowej (np. angielskiej), wystarczy dodać parametr 'hreflang' wewnątrz znacznika <a>:
<a href="/hubspot" hreflang="en">
W takim przypadku HubSpot rozpoznaje, że strony są w tej samej wersji językowej, co eliminuje konieczność używania parametru '?hsLang'.
Teraz omówmy jeszcze dwie ważne kwestie.
Po pierwsze, możesz ustawić domyślny język, nie podając konkretnej wersji językowej, ale używając wartości 'x-default':"
<a href="/hubspot" hreflang="x-default">
Po drugie, zastanówmy się, jak to zrobić w HubL bez użycia dodatkowego JavaScript. Rozwiązanie jest proste: użyj atrybutu 'languageTag' obiektu zawartości (content), zamkniętego w nawiasach klamrowych. Będzie to wyglądać tak:
Tłumaczenia w dynamicznych stronach (HubDB)
Jeśli korzystasz z HubDB do generowania treści, możesz efektywnie tworzyć strony w wielu językach, używając jednej tabeli.
Jak to zrobić?
- Dodaj tłumaczenia do kolumn, na przykład oznaczonych jako 'content_en' i 'content_pl'.
- Na poziomie modułu utwórz definicje języków.
- Renderuj różne treści w zależności od wersji językowej strony.
Proces może wydawać się prosty, ale przyjrzyjmy się mu bardziej szczegółowo na przykładzie.
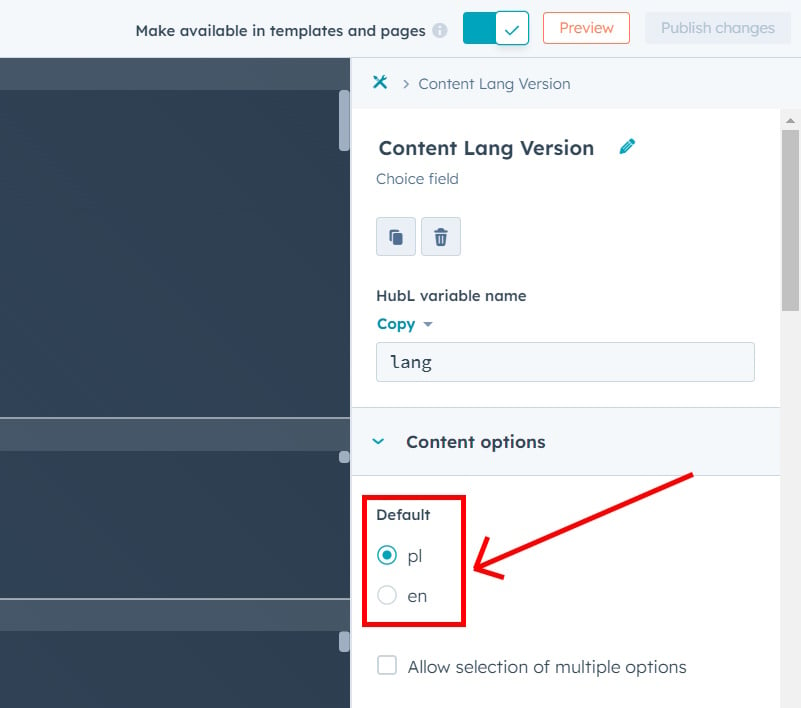
Zacznij od stworzenia przełącznika wersji treści wewnątrz modułu. Możesz to zrobić, używając pola wyboru (Choice Field):

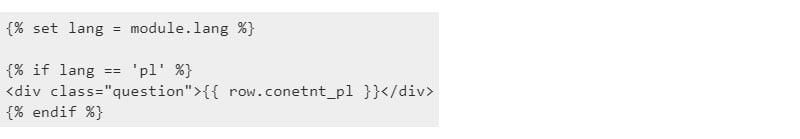
Następnie, po prostu zdefiniuj język w HubL. Gdy to zrobisz, możesz wykorzystać operatory 'if/else', aby wyświetlić różne treści z tabeli HubDB:

Tłumaczenia przy użyciu JavaScript
Jeśli z jakiegoś powodu nie możesz aktualizować treści za pomocą edytora strony lub HubDB, zawsze możesz skorzystać z JavaScript. Jeśli potrzebujesz edytować treść modułu dla określonego języka, będziesz musiał pobrać bieżący język strony (zakładając, że już jest ustawiony).
Aby to osiągnąć, pobierz wartość języka z HTML, gdzie HubSpot renderuje wybrany język:
const lang = document.querySelector('html').getAttribute('lang');
Wartość będzie ciągiem znaków, który możesz wykorzystać w swoim kodzie JavaScript, aby wyświetlić różne treści. Na przykład:
if (lang === 'pl') {
document.querySelector('div.bestFootballPlayer').textConent = 'Robert Lewandowski';
} else if (lang === 'en') {
document.querySelector('div.bestFootballPlayer').textConent = 'Marcus Rashford';
}
Dostosowanie CTA i formularzy
Ostatni element, ale z pewnością nie mniej istotny: pamiętaj o tłumaczeniu CTA i formularzy.
Aby osiągnąć najlepsze doświadczenie użytkownika, polecam tworzenie oddzielnych formularzy i CTA dla każdej wersji językowej. Jest to konieczne, ponieważ żaden z tych elementów nie posiada wbudowanego komponentu wielojęzycznego.
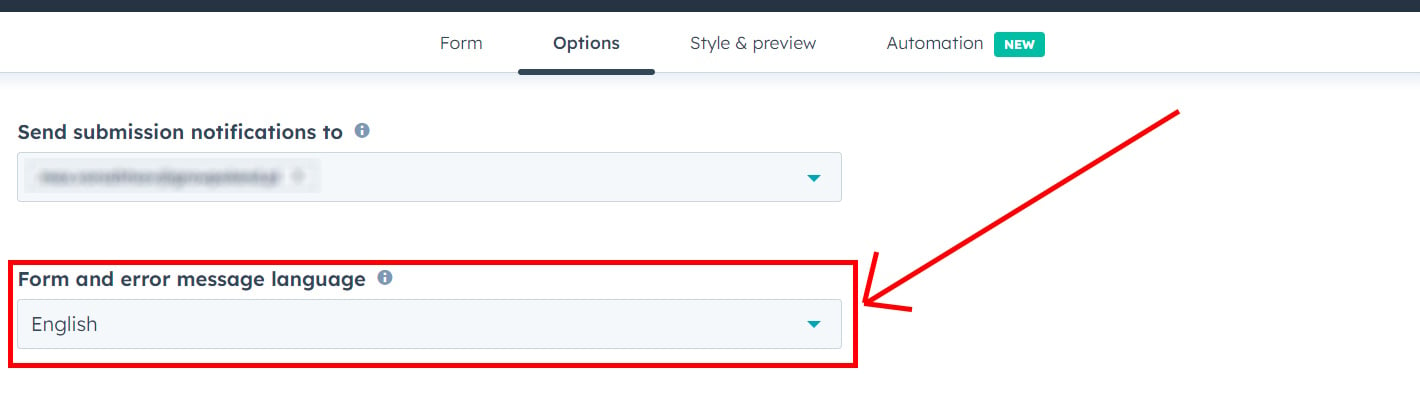
Formularze mogą być skonfigurowane w odpowiednim języku, co gwarantuje, że komunikaty o błędach będą wyświetlane w odpowiednim języku. Aby ustawić język dla formularza, przejdź do ustawień i dostosuj język zgodnie z potrzebą.

Jeśli Twoja strona posiada dwie wersje językowe, polecam stworzenie dwóch oddzielnych formularzy – jednego dla każdego języka. To zapewnia dokładne etykiety, symbole zastępcze i komunikaty o błędach dostosowane do każdego języka.
Jeśli chodzi o CTA, aktualnie nie ma co do nich możliwości wielojęzycznych. Dlatego najlepszym podejściem jest tworzenie oddzielnych CTA dla każdej wersji językowej.
Podsumowując, HubSpot oferuje bardzo elastyczną i przyjazną użytkownikowi strukturę wielojęzyczną, która upraszcza proces tworzenia treści w wielu językach i zarządzania nimi. Postępując zgodnie z powyższymi krokami, możesz bezproblemowo stworzyć wielojęzyczną stronę internetową za pomocą systemu zarządzania treścią HubSpot CMS. Dzięki temu możesz dostarczyć spójne doświadczenie swojej międzynarodowej widowni i poprawić swoją obecność na nowych rynkach.

Jeśli chcesz dowiedzieć się więcej o możliwościach HubSpot CMS, zajrzyj do naszej bazy wiedzy. Jeśli potrzebujesz dalszych wskazówek w kwestii tego lub innych tematów związanych z HubSpot, skontaktuj się z nami! Z przyjemnością pomożemy Ci w tworzeniu Twojej wielojęzycznej strony internetowej!