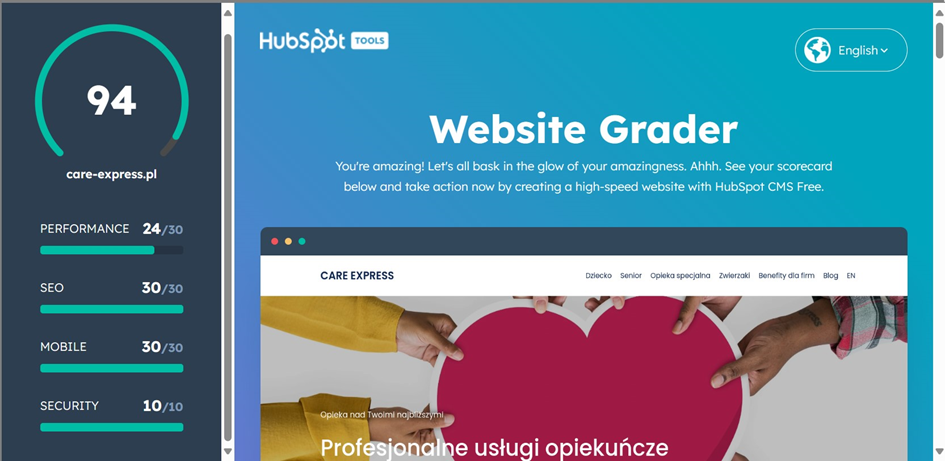
What does HubSpot Website Grader check?
To evaluate your website, HubSpot Website Grader examines four main areas, considering several detailed criteria.
1. Performance
Optimizing your site's performance is crucial for increasing traffic, improving conversion rates, and generating more leads and revenue.- Page size: The heavier the page, the slower it loads. For optimal performance, try to keep the page size under 3 MB.
- HTTP requests: The more HTTP requests your site generates, the slower it runs. Aim to reduce the number of files your site loads.
- Page speed: Top-tier pages should become interactive within 5.3 seconds. Slower loading may result in visitors abandoning the site.
- Browser caching: Caching speeds up your site by storing frequently used content in local memory.
- Minimal redirects: Many redirects can slow down page loading. Aim to have no more than one redirect.
- Image size: Images can take a long time to load. Use responsive images or SVGs to optimize images for different screen sizes.
- Minified JavaScript: When your JavaScript is properly compressed, the site runs much faster.
- Minified CSS: When your CSS is properly compressed, the site runs much faster.
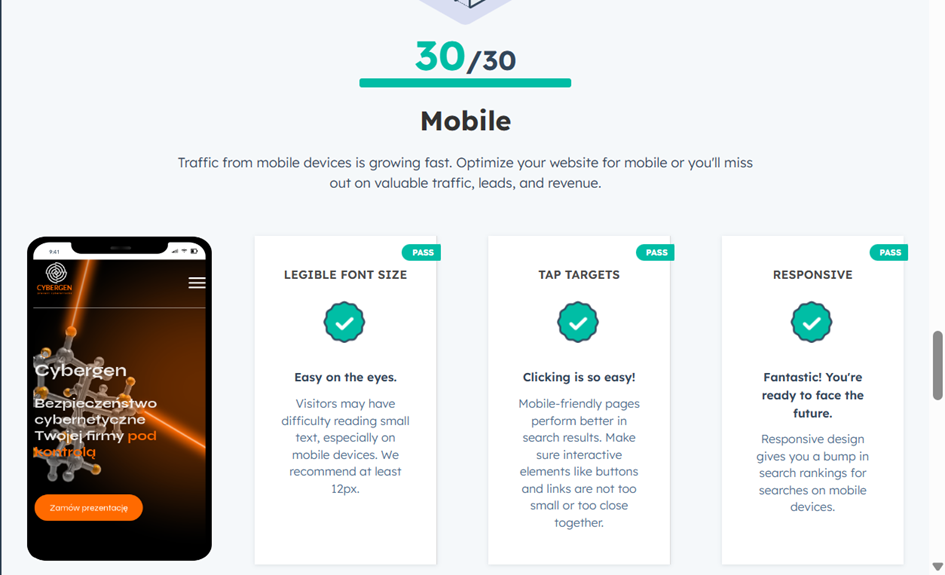
2. Mobile readiness
Over half of internet traffic comes from mobile devices. It's important to optimize your site for users who will access it via smartphones. Mobile-friendly sites achieve better search engine rankings.
- Font size: Visitors may struggle to read small text, especially on mobile devices. The recommended size is at least 12px.
- Interactive elements: Ensure that interactive elements such as buttons and links are not too small or too close together.
- Responsiveness: Responsive design boosts your ranking in mobile search results.

Example results regarding mobile optimization
3. SEO
Your site must be easy to discover. It's important to assess whether your site is easy to find for users and easy to understand for search engine bots.
- Indexing permission: For a site to appear in search results, search engines must have permission to store it in their index.
- Meta description: Meta descriptions inform search results about what your site is about.
- Content plugins: Search engines don't always understand content that relies on browser plugins, such as Flash.
- Descriptive link text: Descriptive link text helps visitors know what they will see if they click the link. "Click here" is not enough.
4. Security
Using an SSL certificate protects your site from attacks and assures your visitors that your site is genuine, which can make them feel safer entering their contact information. If you have one, your site will score higher.
- HTTPS: HTTPS protects sites from attacks and assures visitors that your site is genuine and trustworthy.
- Secure JavaScript libraries: Intruders can exploit outdated JavaScript libraries. Using the latest version of each library and regularly updating it will help you stay secure.
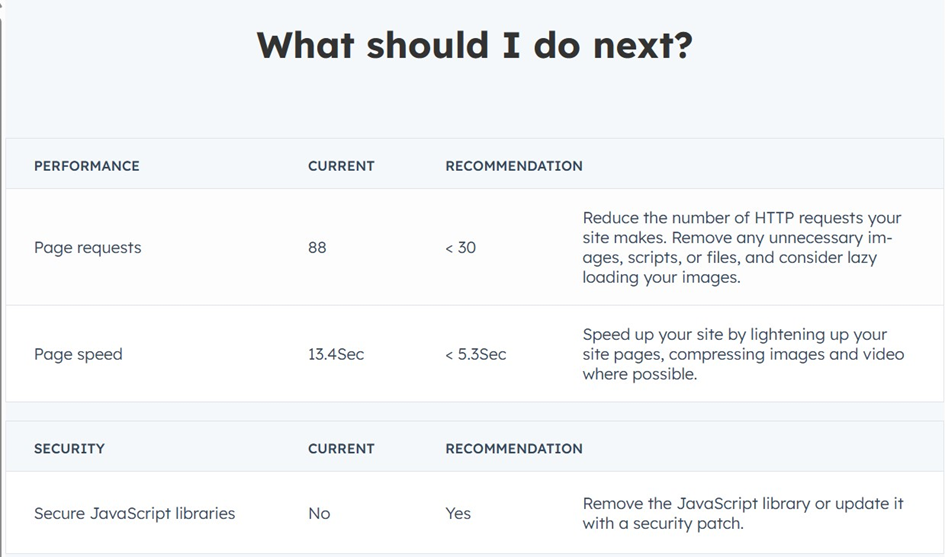
I evaluated my site, now what?
After thoroughly reviewing the results from HubSpot Website Grader, you will receive not only a numerical score of your site's performance but, more importantly, specific, practical tips on how you can improve it.

Tips for improving your site in HubSpot Website Grader
Now it's time to put these suggestions into practice – you can do this yourself using available resources and tools, or assign the necessary work to the appropriate team of specialists in your company.
If the evaluation results are significantly below expectations, it may be a sign that it's time for a comprehensive website overhaul. In such a case, using user-friendly content management systems (CMS), you can more easily meet key SEO criteria and adapt your site to current market requirements.
If you're unsure how to implement the recommended improvements, the Grow team of experts is at your disposal.
And if you decide to create a new, efficient site but are concerned about losing existing content – don't worry! With our help, you can easily transfer your existing resources to a new environment, enjoying a modern site tailored to your current needs, thanks to a simple migration to HubSpot.
Contact us today to learn more about how we can help your site achieve success in the digital world.