Multi-language Website in HubSpot CMS
When your business is expanding into a broader market, you may need to provide additional language versions for your website content. The good news is that HubSpot offers one of the best multi-language structures (at least in my own experience). In this practical blog, I will guide you step by step through the process of creating multi-language content in the HubSpot CMS.
Availability
First, let's briefly go through the restrictions; they are not so significant: in accounts with a HubSpot Starter subscription or those using HubSpot's free tools:
- You cannot create multi-language landing pages.
- Multi-language blog posts or website pages are limited to 3 language variations per post or page.
Keep in mind that System pages, such as 404 error pages, currently can't be created with native HubSpot solutions in multiple language variations (you can only set up translations using JavaScript).
Set page language
First, what you need to do is set the language for the desired page. Please note that even if you have a default language set in your HubSpot account, it doesn't necessarily mean that your pages have been assigned that language. Until you set the language for a specific page, it won't be defined. Keep this in mind as we move forward.
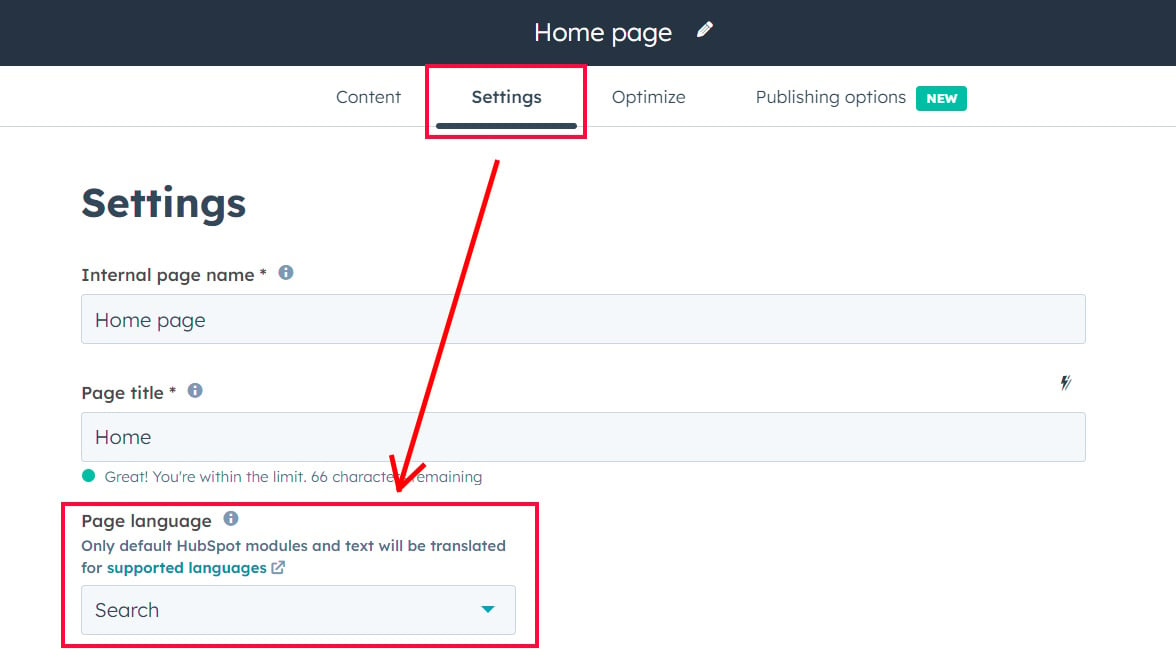
How to do it? Go to the page editor and open the settings tab:

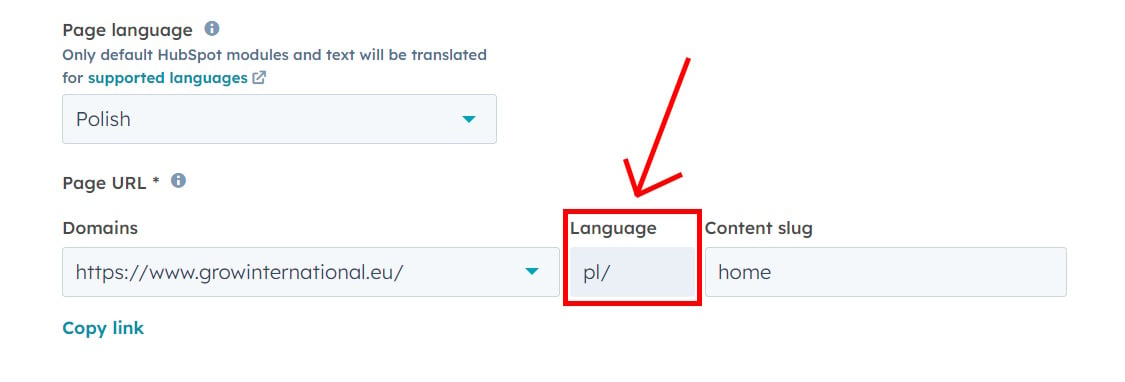
If this language is the main one for your account, the URL will not be changed. However, if it is not, a slug with the language will be added to the URL. For example:

Multi-language copy of the page
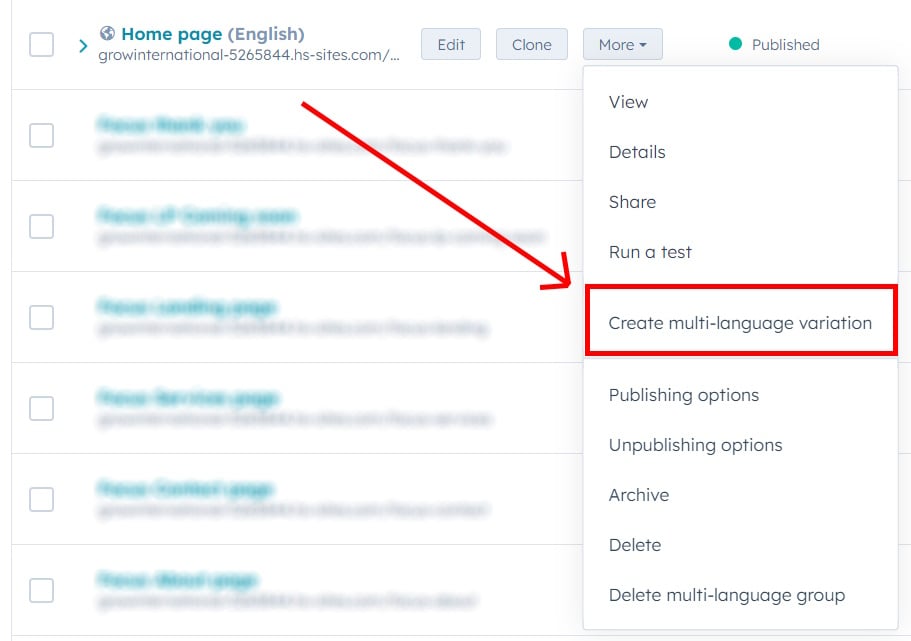
Okay, now that you have the webpage with the correct language, you need to create a multi-language copy of the existing one. To do this, simply go to the list of pages and click on 'More,' then choose 'Create multi-language variation'.

Then, simply choose the desired language.
Once you've done this, HubSpot will create a multi-language group of pages. This means that the pages within this group are essentially the same page, but in different languages.
Now, after the page is created, you can modify the content for the new version (if modules offer such capability). When you change the content of a module, it will only affect the content of that specific language version. So, planning multi-language website, you can develop modules with the large possibilities of the content edition.
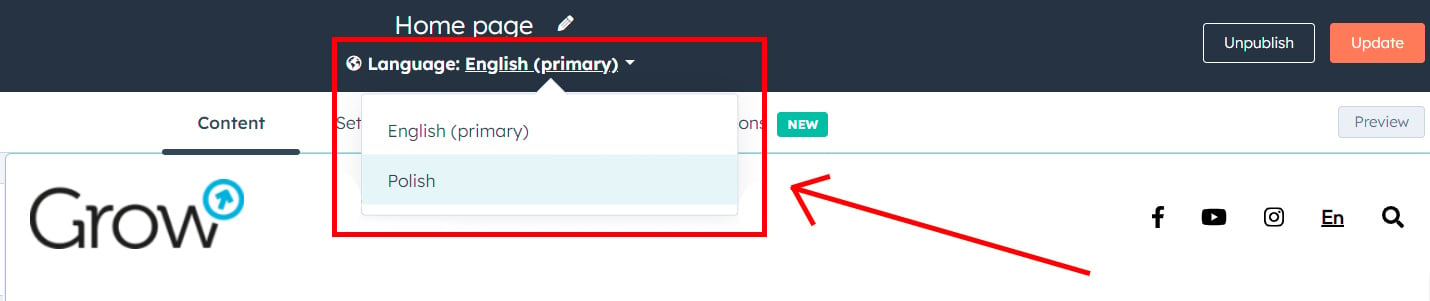
While editing the content, you can easily switch between different versions of the page using the selection menu at the top of the page.

Set language for global modules
After creating multiple language versions for your page, you need to pay attention to global modules, such as the header or footer. For your multi-language website to function correctly, just like with the individual pages, the global content needs to have the language selected.
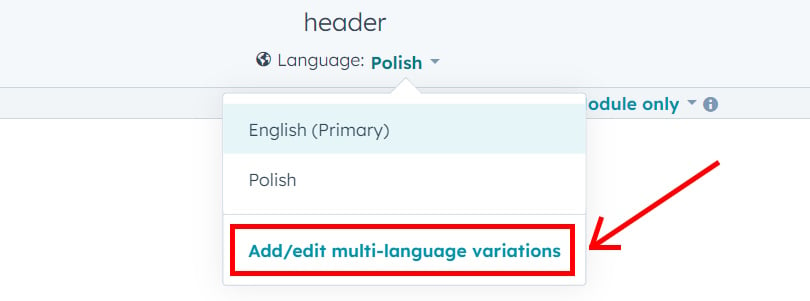
To set the language for a global module, navigate to the global content editor. Then, at the bottom of the module name, choose to add or edit the multi-language variations.

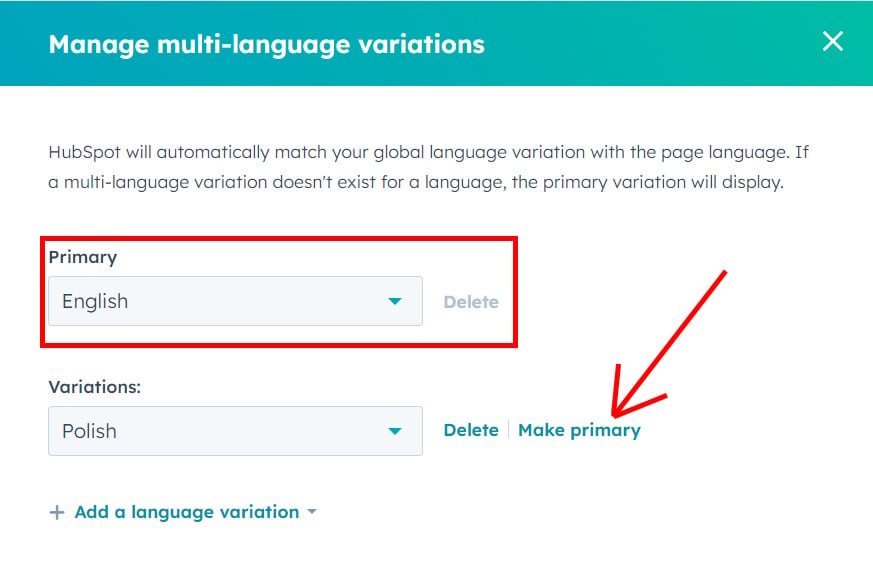
In the opened window, you can add or remove variations, and, importantly, select the Primary version.

The Primary version of a global module, which is essentially the default version, will be displayed if the page has no language selected or if the language set for the page is not available in the global module. For instance, if your module has English and Polish versions, and you set the page language to German, the default version will be displayed.
Language switcher
Once you've set up the multi-language content, you'll need to create a language switcher. This can be accomplished in two ways.
The first, and easier, method is to add the standard Language Switcher module from the HubSpot folder to your page. It comes with many languages pre-loaded, but it's not as flexible when it comes to customization. Thus, it can be used, albeit with certain limitations.
The second approach involves building the switcher yourself. From a developer's perspective, all you need to do is add the correct 'lang' parameter to the link:
?hsLang=YOURLANGUAGE
For instance, if you want to switch our main page https://www.growinternational.eu/ to the Polish language, you simply need to append the 'hsLang' parameter with the value 'pl' to the link. This will result in the link looking like this: https://www.growinternational.eu/?hsLang=pl. Upon clicking, it will immediately redirect the page to its Polish version: https://www.growinternational.eu/pl/
This approach works the same way for pages that have different URLs but belong to the same multi-language group. For example:
https://www.growinternational.eu/pl/hubspot/odkryj-mozliwosci-hubspot?hsLang=en
will lead to
https://www.growinternational.eu/hubspot/discover-the-possibilities-of-hubspot
Fixing the ?hsLang links in one lang version
Now that everything is set up, you might encounter a problem: even within a single language version, the links will have the '?hsLang' parameter attached. Although they will function correctly, this could pose an issue from an SEO perspective, as search engines might interpret them as redirected pages.
How can you solve this? It's actually quite simple. You just need to inform HubSpot about the language of the referenced page using the 'hreflang' parameter.
For example:
If you have links between pages within one English version, you just need to include the 'hreflang' parameter within the <a> tag:
<a href="/hubspot" hreflang="en">
In this case, HubSpot recognizes that the pages are in the same language version, eliminating the need for the '?hsLang' parameter.
Now, let's address two more important aspects.
Firstly, you can establish the default language setting not by specifying an exact language version, but by using the 'x-default' value:"
<a href="/hubspot" hreflang="x-default">
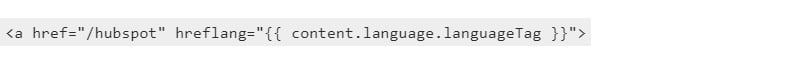
Secondly, let's explore how to set this up in HubL without resorting to additional JavaScript. The solution is simple: use the 'languageTag' attribute of the content object, enclosed in curly brackets. It should look like this:

Translations in dynamic pages (HubDB)
If you're utilizing HubDB to generate content, you can efficiently create pages in multiple languages using a single table.
Here's how to do it:
- Add translations within the columns, such as columns labeled 'content_en' and 'content_pl'.
- Create the language definitions at the module level.
- Render distinct content based on the page's language version.
The process might sound simple, but let's delve into more specific details through an example:
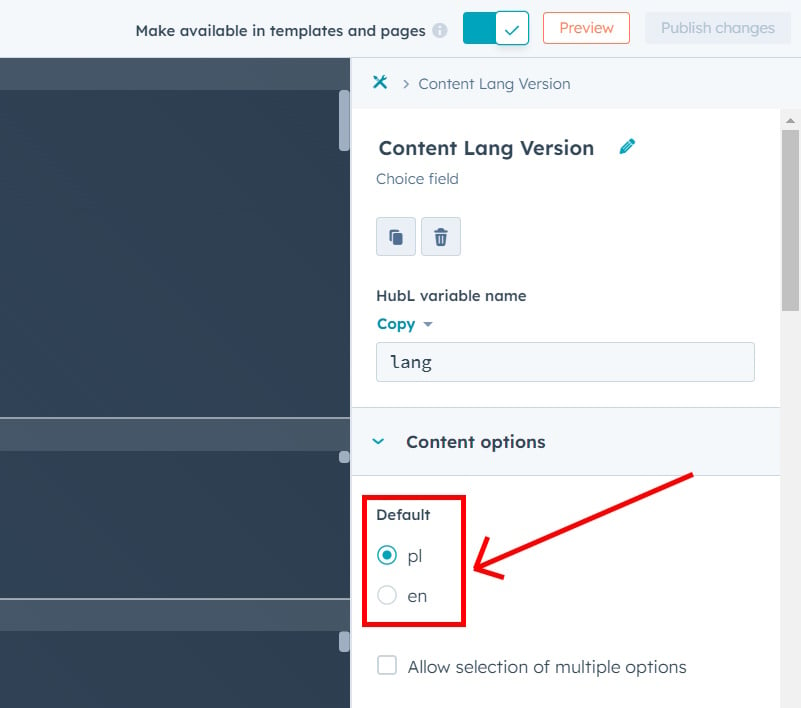
Begin by creating a content version switcher within the module. You can achieve this using a 'Choice Field':

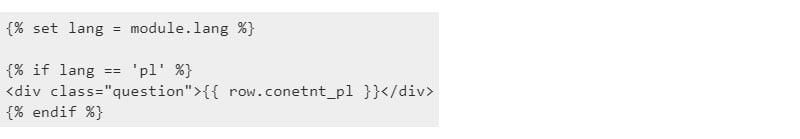
Next, simply define the language in HubL. Once done, you can leverage the 'if/else' operators to display distinct content from your HubDB table:

Translations using JS
Also, if you for some reasons can't update the content using the page editor or HubDB you can always use the JavaScript. If you need to edit the module's content for a specific language, you'll need to fetch the current page language (assuming it's already set).
To achieve this, retrieve the language value from the HTML where HubSpot renders the chosen language:
const lang = document.querySelector('html').getAttribute('lang');
The value will be a string, which you can utilize in your JS code to display distinct content. For instance:
if (lang === 'pl') {
document.querySelector('div.bestFootballPlayer').textConent = 'Robert Lewandowski';
} else if (lang === 'en') {
document.querySelector('div.bestFootballPlayer').textConent = 'Marcus Rashford';
}
Localize CTAs and Forms
Last but certainly not least, remember the importance of localizing your CTAs and forms.
For an optimal user experience, I recommend creating separate forms and CTAs for each language version. This is necessary because neither of these elements possess a built-in multilanguage component.
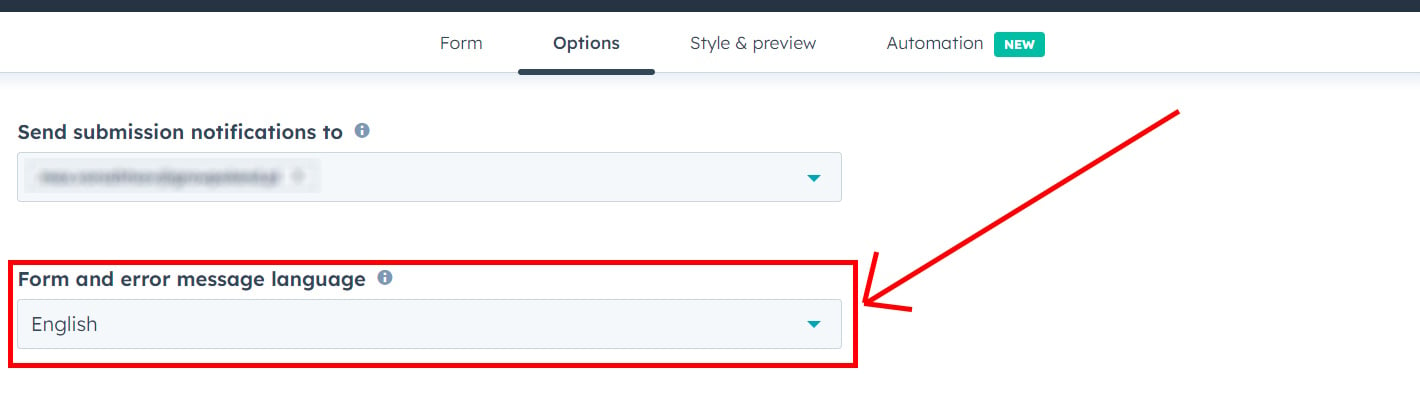
Forms can be configured with the appropriate language, which ensures that error messages will be displayed in the correct language. To set the language for a form, navigate to the settings and adjust the language accordingly.

If your page features two languages, it's advisable to create two distinct forms—one for each language. This ensures accurate labels, placeholders, and error messages tailored to each language.
As for CTAs, currently, they lack multilanguage capabilities. Therefore, the best approach is to create separate CTAs for each language version.
To sum up, HubSpot offers a highly flexible and user-friendly multi-language structure that simplifies the process of creating and managing content in multiple languages. By following the steps outlined above, you can seamlessly establish a multilingual website using HubSpot CMS. This empowers you to deliver a cohesive experience to your international audience and extend your presence into new markets.
Should you require further guidance regarding this or any other HubSpot-related topic, please don't hesitate to contact us! We'd be delighted to assist you in creation of your multi-language website!